Улучшение скорости загрузки вашего сайта может оказать существенное влияние на успех вашего сайта.
Более быстрое время загрузки повышает удобство работы пользователей, рейтинг SEO, коэффициент конверсии, время пребывания на сайте, более низкий показатель отказов и увеличение вовлеченности.
Вы можете проверить скорость своего сайта с помощью инструментов тестирования скорости веб-сайта.
Эти инструменты анализируют такие элементы, как тестирование времени до первого байта или время, необходимое браузеру для начала получения информации.
Они также проверяют общее время загрузки, размеры страниц и количество запросов.
Эти инструменты определяют скрипты, шрифты и плагины, которые вызывают проблемы со временем загрузки (HTML, JavaScript, CSS), и большие изображения, которые создают узкие места.
Примечание. При первом использовании теста скорости веб-сайта время поиска DNS обычно будет меньше. Для вас может быть полезно запускать тесты несколько раз и использовать среднее значение результатов.
Вот несколько бесплатных инструментов, которые вы можете использовать для определения скорости загрузки вашего сайта.
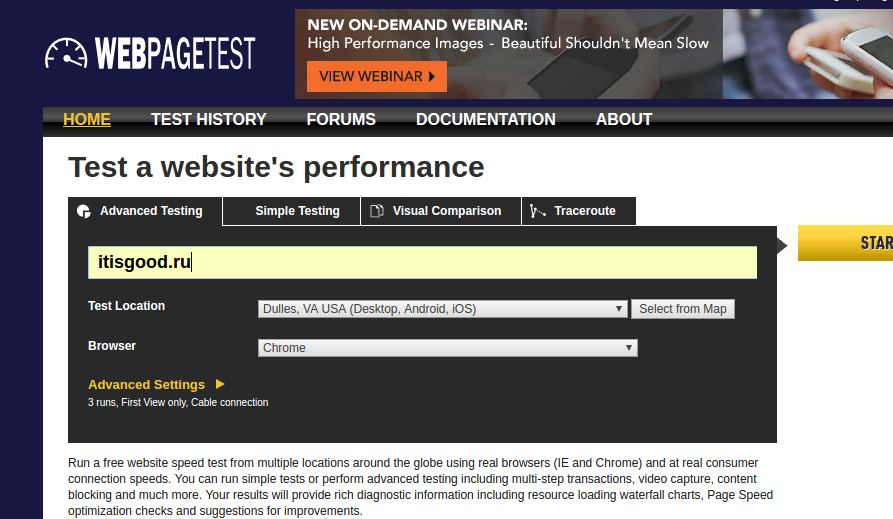
1. WebPageTest
В WebPageTest есть то, что они называют «первым представлением и повторным представлением».
Они запускают тест более одного раза, чтобы учесть любые искаженные результаты, полученные из-за медленного времени первого поиска, о котором упоминалось ранее.

На WebPageTest вы можете выбрать один из сорока разных мест и двадцати пяти разных браузеров для запуска теста.
Он назначает оценку от A до F для шести различных категорий: «время первого байта», «Лай, «Передача сжатия», «Сжатие изображений», «Статическое содержимое кэша» и «Эффективное использование CDN».
Для бесплатного сайта тестирования WebPageTest имеет более продвинутые функции, такие как захват видео теста, отключение JavaScript, игнорирование сертификатов SSL и подделка строк пользовательского агента.
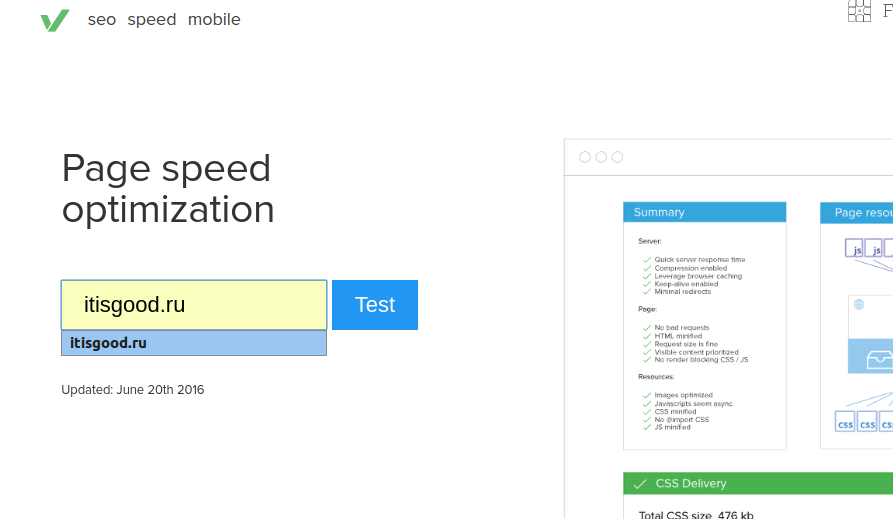
2. Varvy Pagespeed Optimization

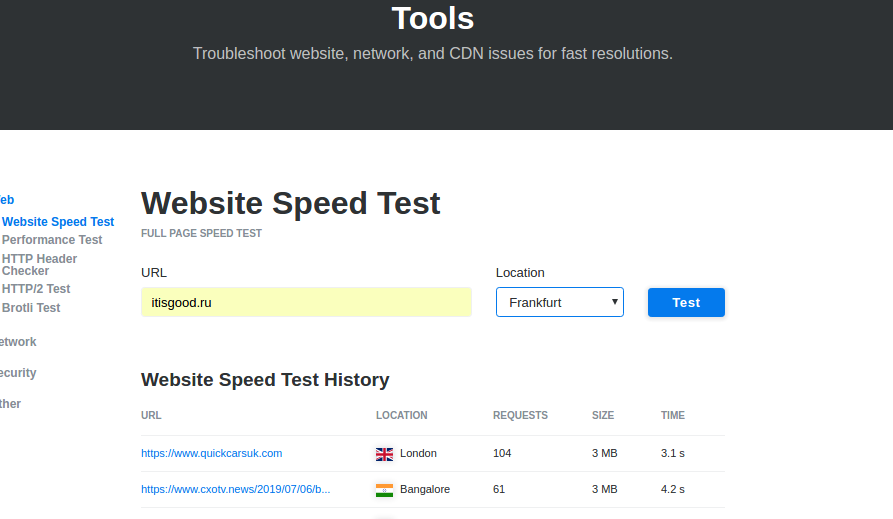
3. KeyCDN
KeyCDN имеет быстрый и легкий инструмент тестирования скорости сайта.
Вы можете проверить свой веб-сайт из четырнадцати различных мест по всему миру.

Портал KeyCDN позволяет сохранить конфиденциальность отчета вашего сайта или сделать его общедоступным.
Этот тест является одним из самых продвинутых в Интернете, поскольку он может проверить, поддерживается ли ваш сайт по протоколу HTTP / 2.
Этот инструмент тестирования скорости также отлично работает на мобильных устройствах.
В мобильном отчете есть дополнительная категория оценки, называемая «Пользовательский опыт».
В этом отчете проверяется конфигурация вашего окна просмотра, размер ваших целей нажатия, таких как кнопки и ссылки, а также размеры шрифтов.
Если вам нужны дополнительные функции инструментов для тестирования скорости, вы можете воспользоваться этими инструментами премиум-класса:
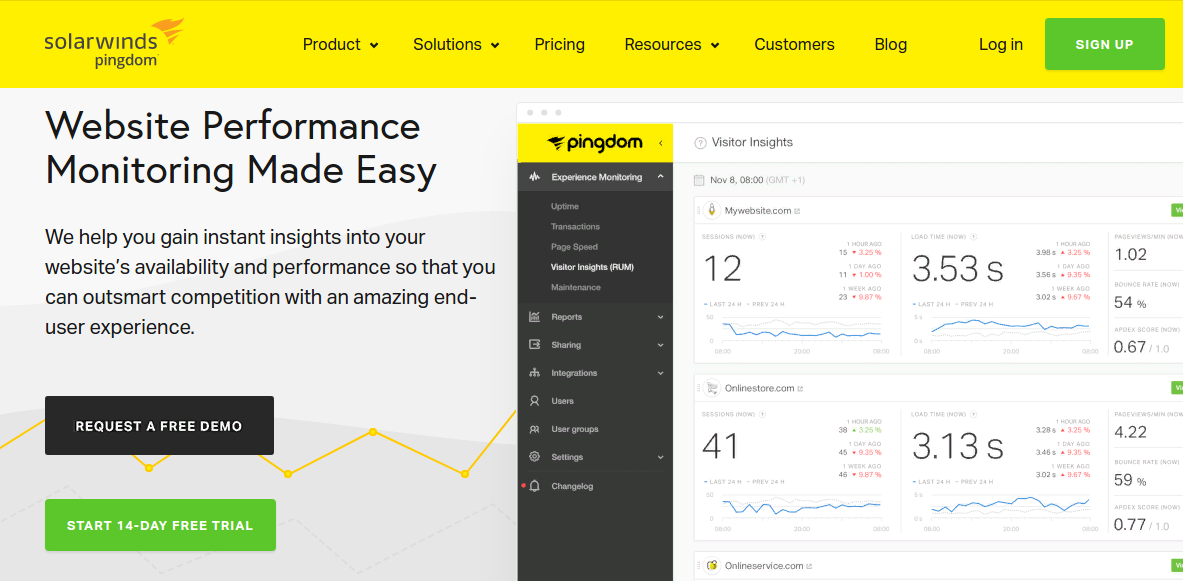
4. Pingdom
Pingdom – один из самых известных инструментов для тестирования скорости сайта.
Его обзор предоставляет информацию, которую другие службы обычно не предлагают.
К ним относятся анализ размера сайта, размер домена, количество запросов и какой контент имеет наибольшее количество ресурсов.

Организация отчета из Pingdom позволяет легко просматривать или углубляться в информацию.
Отчеты состоят из четырех разделов: оценка производительности, анализ страниц и история.
Результаты легко читаются и имеют разбивку по буквам на уровне производительности и список проблем, которые необходимо решить.
5. GTmetrix
GTmetrix очень удобен и прост для понимания.
Сайт проверяет метрики PageSpeed и YSlow и дает вашему сайту оценку от А до F.
Отчеты от GTmetrix содержат много дополнительной информации, которая поможет вам решить проблемы, возникающие на вашем сайте.
Числа скорости страниц отображаются в контексте других страниц в Интернете, поэтому вы можете видеть, где находится ваш сайт по сравнению с другими сайтами.
 Результаты делятся на различные типы, поэтому, если вы не понимаете всего, что касается веб-разработки, вы все равно сможете определить, где находятся ваши проблемы, будь то в CSS, JavaScript или в серверной среде.
Результаты делятся на различные типы, поэтому, если вы не понимаете всего, что касается веб-разработки, вы все равно сможете определить, где находятся ваши проблемы, будь то в CSS, JavaScript или в серверной среде.
6. Uptrends
Uptrends – платная услуга, но они предлагают бесплатный тест скорости сайта.
Бесплатный тест довольно простой.
Его график результатов водопада открыться в виде гармоники, чтобы увидеть больше информации.

Есть 35 мест на выбор, а в красиво оформленных отчетах информация разбита на разные источники: первая сторона, статистика, CDN, социальные сети, реклама, общая информация.
Если у вас есть веб-сайт и вы не получаете желаемый трафик, проверьте скорость своего сайта с помощью одного из бесплатных вариантов.
Если вы обнаружите проблемы, вы можете проверить платную версию, чтобы повысить скорость и повысить рейтинг в Google.

